講到動畫,我們得來講一下怎麼繪圖。有時候,我們不會直接使用jpg、png這樣的圖片。在android為了支援不同螢幕解析度,必須制作多個不同大小的圖片,這會讓app的檔案大小變大。其實有些圖片我們是可以自已繪制出來的,繪制出來的檔案很小且支援各種螢幕大小。寫起來不難,我們就來看看這篇要介紹的ShapeDrawable。
在drawable 新增 rectangle.xml,就可以把rectangle.xml當成圖片來使用
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#a4b6fa" />
</shape>
在activity_main.xml直接把Layout的background設定為剛剛新增的rectangle.xml
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/rectangle"
android:padding="10dp"
android:text="Rectangle"
android:textSize="24sp" />
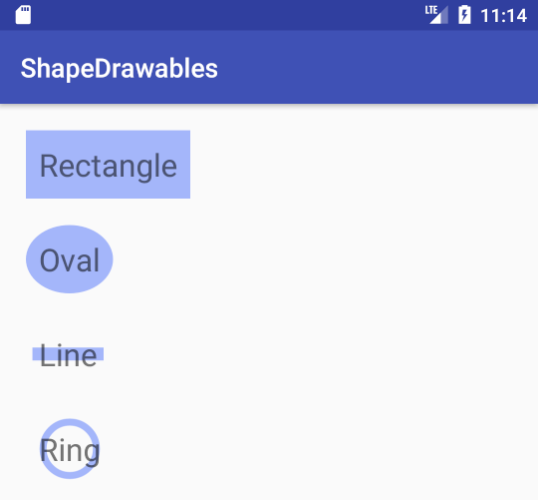
除了剛剛的矩形,還可以設定圓形、線、環形
rectangle:矩形
oval:圓形
line:線
ring:環形

Shape 裡的其他屬性
solid:設定shape填充的類色
<shape
android:shape="rectangle">
<solid android:color="#a4b6fa" />
</shape>

<shape
android:shape="rectangle">
<solid android:color="#a4b6fa" />
<corners android:radius="15dp" />
</shape>

<gradient
android:gradientRadius="50dp"
android:startColor="#0de1c5"
android:type="linear"
android:endColor="#083ff5"
/>

<stroke
android:color="#f20101"
android:width="2dp"
android:dashGap="0dp"
android:dashWidth="0dp"
/>
stroke 屬性
android:color 邊框線的顏色
android:width 邊框線的寬度
android:dashWidth 設定虛線的高度
android:dashGap 設定虛線間的空隙,0為實線
padding:設定內容與形狀邊界的內距
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
size 設定大小
<size
android:width="150dp"
android:height="150dp" />
大部分情況,我們不會指定大小,而是依照使用這個Drawable的view來決定。例如設定button的背景,這個drawable大小就不該被指定,而是依button的大小來決定。
只用xml來繪圖當然是不夠的,下一篇將介紹另一種繪圖方式Canvas。
